In the previous post we customized an unordered list and learned to make a menu. Now we will add some more codes to make the menu responsive. The Responsive Menu is a menu that response/change differently depending on the device and the screen size. When the site will be opened on the expected device/screen then the Responsive Menu will appear differently but the functionality will remain same. Follow the steps below to make the existing menu responsive.
Step 01 Add Some More Codes after the Existing Codes
Step 01 Add Some More Codes after the Existing Codes
Open the css file menu.css and add the following codes given below after the existing codes. These codes will give a different look when the display size will be 600px or less than it.
#menu {
text-align: left;
}
#menu li {
display: block;
}
}
Step 02 Save the Work and Get the Responsive Menu
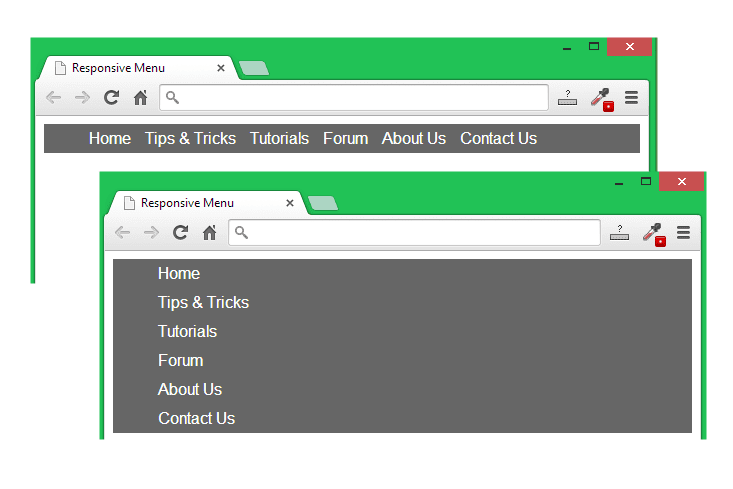
After adding the above codes into the menu.css file, save that and reload or reopen the menu.html file. Now the menu is able to response depending on the display size or the devices. Look at the image given below, there are two images- one is taken when the display size is more than 600px and the another on is taken when the display size less than or equal to 600px.
When the display size will be normal as like as a Computer Display, then the menu will work as like as all other normal menu. But if the site determine that the display size is less than or equal to 600px then the menu will appear differently as showing in the above image. Then the menu will be a Drop Down Menu.
In the next post we will add a clickable button for the menu which one will appear only when the display size will be less than or equal to 600px. And then all the menu will disappear except this button. When someone will click on that button, then the menu will be available.
Later we will add some simple JavaScript Codes to add some effect like toggle, slideToggle or sliding.
# Responsive Menu:
1. Responsive Menu 01: Basic Structure of a Website
2. Responsive Menu 02: Adding CSS to Change an Unordered List into a Menu
3. Responsive Menu 04: Adding a clickable button to the responsive menu
Feel free to contact with me for any assistance...
In the next post we will add a clickable button for the menu which one will appear only when the display size will be less than or equal to 600px. And then all the menu will disappear except this button. When someone will click on that button, then the menu will be available.
Later we will add some simple JavaScript Codes to add some effect like toggle, slideToggle or sliding.
# Responsive Menu:
1. Responsive Menu 01: Basic Structure of a Website
2. Responsive Menu 02: Adding CSS to Change an Unordered List into a Menu
3. Responsive Menu 04: Adding a clickable button to the responsive menu
Feel free to contact with me for any assistance...


No comments:
Post a Comment