What is Attribution?
You will found attribution at the lower part (commonly known as footer) of a Blogger Blog Template. There you will found the name of the Template Designer and also the writings "Powered by Blogger". The image of Attribution is given below.
You may easily replace the designer name by your own name or anything you like. In the footer generally all other use copyright information some important messages and/or links.
Changing this name is easy but if you want to remove the Attribution, then it is a little bit of difficult.
Why you will remove attribution from blogger blog?
You may add copyright information by using an HTML/JavaScript widget against this attribution. And then your site will look like a standard website. You can also add more information at the footer by using HTML and/or JavaScript codes there. Lets see how to remove the Attribution of a blogger blog site.
You may easily replace the designer name by your own name or anything you like. In the footer generally all other use copyright information some important messages and/or links.
Changing this name is easy but if you want to remove the Attribution, then it is a little bit of difficult.
Why you will remove attribution from blogger blog?
You may add copyright information by using an HTML/JavaScript widget against this attribution. And then your site will look like a standard website. You can also add more information at the footer by using HTML and/or JavaScript codes there. Lets see how to remove the Attribution of a blogger blog site.

Attribution to the viewer

Attribution to the Blogger
Step 01 Find out attribution
Log in to your Blogger Account, find out Layout and click on that. Now scroll down and find out a bar named Attribution. Click on Edit to configure the Attribution.
Showing a name in Attribution Bar
Step 01 Find out attribution
Log in to your Blogger Account, find out Layout and click on that. Now scroll down and find out a bar named Attribution. Click on Edit to configure the Attribution.
Step 02 Save the settings
After clicking on Edit a pop-up window will open. There you will found a text input box, type your text into the text input box and finally click on Save to save the settings.
Step 03 Check the change
Now click on View Blog or reload the site if that is already opened. Now there you will found the text at the footer that you have added immediately.
To add Copyright Information at the footer you have to remove the attribution. Look, when you will click on Edit of that Attribution Bar then you will get only two options named Cancel and Save. The remove button is not available for the attribution. You have to change some codes of the template to to get the remove button back. And then you will be able to remove the attribution completely. Follow the steps carefully to remove the attribution and to add copyright information at the footer.
Step 01 Log in to the Blogger Account
After logging in to the blogger account, now you have to click on Template from the blogger dashboard.
Step 02 Click on Edit HTML
Now find out Edit HTML and click on that button. Click anywhere of the codes and press Ctrl+F to open the Search Box.
Step 03 Search Attribution From the Codes
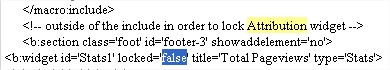
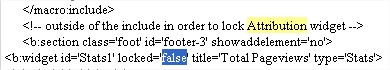
Type attribution into the search box and press the Enter Key. Then you will found attribution as shown below in the image. Look, there is written locked='false'. Though there is written locked='false' but you are still unable to remove the attribution. Because there are more than one Attribution.
NB. if you found locked='true', then change it to locked='false'

Step 04 Now Search Attribution1
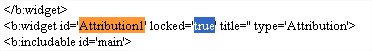
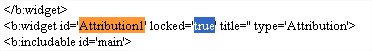
Again type attribution1 into the search box and hit the enter key. You will get some codes like the image given below. Look, there is written locked='true' and you must replace this by the codes locked='false'.

Step 05 Save the template
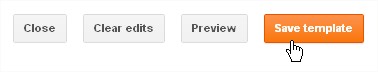
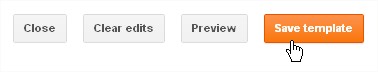
After replacing the codes true by false, now click on Save Template to save the template.

Step 06 Now remove the attribution
Again go to Layout and click on Edit of Attribution. Now you will get the Remove Button. So click on Remove to remove the Attribution.
Step 07 Add copyright information
Hope you have removed the Attribution properly. Now there will show Add a Gadget. Click on Add a Gadget, a pop-up window will open.
Select HTML/JavaScript Gadget from the list. There you will found two text input boxes, type your information using HTML and/or JavaScript codes into the Content Box. You may add here Copyright Information or anything you like. Save your work again and reload your webpage.
After clicking on Edit a pop-up window will open. There you will found a text input box, type your text into the text input box and finally click on Save to save the settings.
Step 03 Check the change
Now click on View Blog or reload the site if that is already opened. Now there you will found the text at the footer that you have added immediately.
How to Remove Attribution Bar?
To add Copyright Information at the footer you have to remove the attribution. Look, when you will click on Edit of that Attribution Bar then you will get only two options named Cancel and Save. The remove button is not available for the attribution. You have to change some codes of the template to to get the remove button back. And then you will be able to remove the attribution completely. Follow the steps carefully to remove the attribution and to add copyright information at the footer.
Step 01 Log in to the Blogger Account
After logging in to the blogger account, now you have to click on Template from the blogger dashboard.
Step 02 Click on Edit HTML
Now find out Edit HTML and click on that button. Click anywhere of the codes and press Ctrl+F to open the Search Box.
Step 03 Search Attribution From the Codes
Type attribution into the search box and press the Enter Key. Then you will found attribution as shown below in the image. Look, there is written locked='false'. Though there is written locked='false' but you are still unable to remove the attribution. Because there are more than one Attribution.
NB. if you found locked='true', then change it to locked='false'

Step 04 Now Search Attribution1
Again type attribution1 into the search box and hit the enter key. You will get some codes like the image given below. Look, there is written locked='true' and you must replace this by the codes locked='false'.

Step 05 Save the template
After replacing the codes true by false, now click on Save Template to save the template.

Step 06 Now remove the attribution
Again go to Layout and click on Edit of Attribution. Now you will get the Remove Button. So click on Remove to remove the Attribution.
Step 07 Add copyright information
Hope you have removed the Attribution properly. Now there will show Add a Gadget. Click on Add a Gadget, a pop-up window will open.
Select HTML/JavaScript Gadget from the list. There you will found two text input boxes, type your information using HTML and/or JavaScript codes into the Content Box. You may add here Copyright Information or anything you like. Save your work again and reload your webpage.


This is great advice, but ... after following all of the above steps, when I click on 'View Blog' the attribution information is still there. Any advice?
ReplyDeleteHmm, in some template you may found more than one attribution. You have to repeat the same steps for all of them.
Delete